Objective: Work with a group to create a new navigational system for New England Institute of Technology (Fl 3) in East Greenwich.
Tools used:
Pencil and Paper
Adobe Illustrator
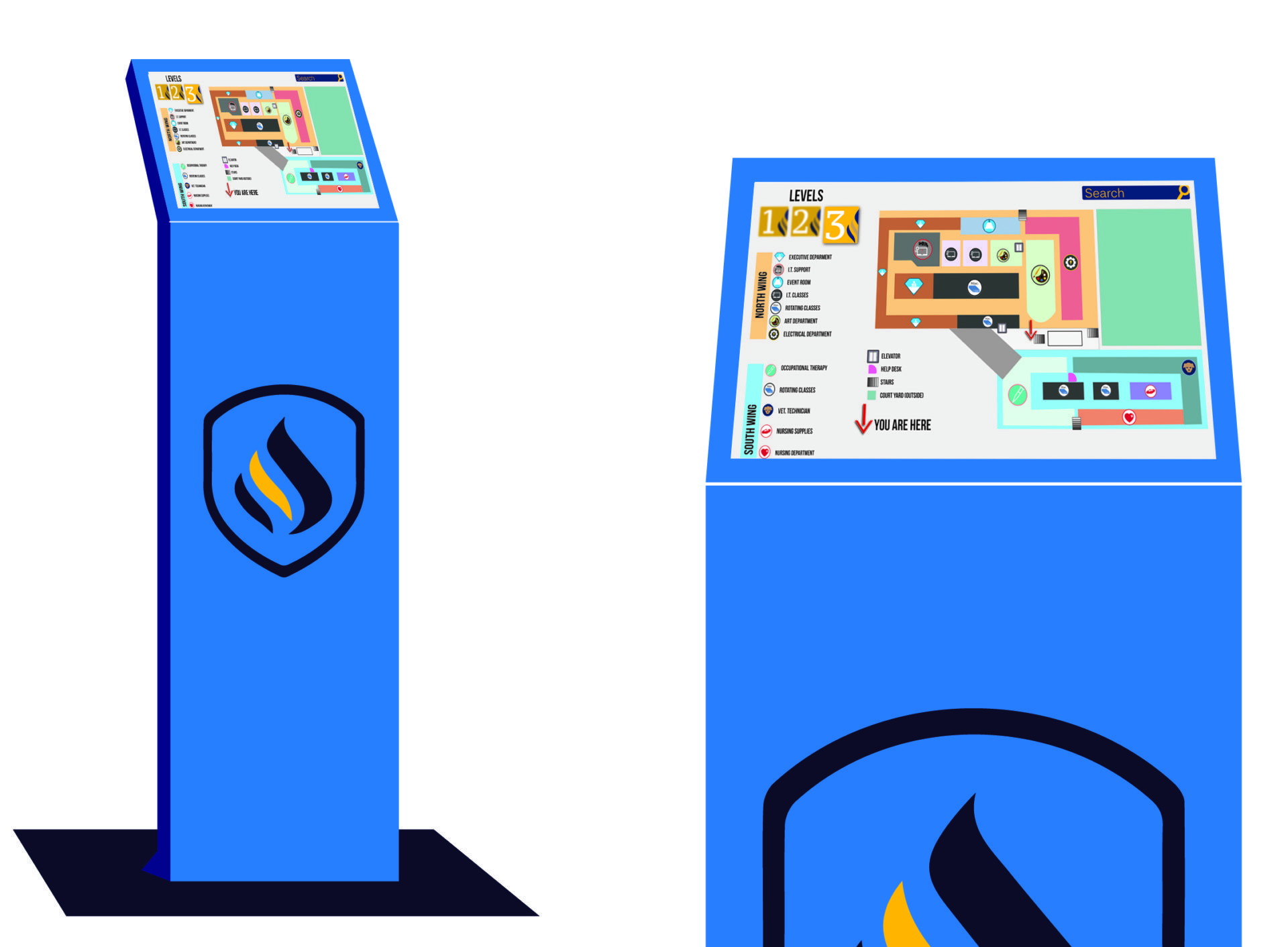
For this project, my peers Arianna Russo and Kenneth Parrillo were assigned to make a navigational system for the EG Campus of New England Tech’s third floor. Our group decided to use an interactive kiosk system that would be placed in key points of the campus.
The first order of business was to map out the entirety of the third floor. No specs of the third floor were available so we had to do it by hand.
Next was to organize what classes and other rooms were where and what department they belonged to. From our research, we gathered that the North Wing held the Electrical Engineering and Executive Branch, while the South Wing was entirely comprised of the Health Sciences department. With this info, we categorized what courses were done in each department and where they were held.
Once we finished with the categorization step, we moved on to creating icons that would represent the departments, wings, classes and other facilities. We all separately made our own icons so we could gather them together and see which of our designs would best suit the kiosk. Out of the three of our designs, mine was favored by the group and I was chosen to create all of the icons to be used in the navigation system. We did, however, agree that some of their icon ideas were good to use in the kiosk as well.
The next step was to create a vectorized map of the third floor, style it and add the icons. This was a fairly straight forward process, as the map of the third floor was done quickly and inserting the icons appropriately had little in the way of difficulty. With this process finished, we planned where the kiosks would be placed, and we agreed that there would be one in front of each elevator and the staircase in between the two wings.

This process gave us all insight into how important the user interface is to people. Creating a user-friendly system for navigation is by no means an easy task; it requires a lot of research, design and peer review before you can implement your work in the real world. It was a very rewarding experience.